Apple ha desarrollado nuevas herramientas para el desarrollo de software en iOS, iPadOS, macOS, watchOS y tvOS. Además de una plataforma completamente nueva, visionOS. Lo mejor de estas innovaciones en todas las plataformas es que comparten sus bases. Por lo tanto, las apps que desarrollas pueden ser utilizadas en diversos productos.
En este artículo te contamos todos los avances para iOS.
Swift Macros
Se trata de una nueva forma para utilizar APIs. Macro es una notación que usa la estructura de tu código para generar nuevo código que hace parte de la construcción de tu proyecto. Es decir, hace que las APIs sean parte del proyecto.
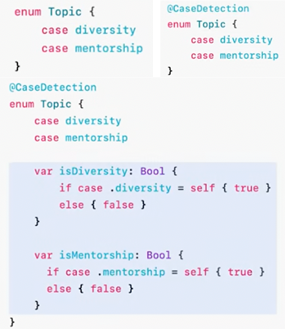
Este es un ejemplo de Macro Predeterminada:

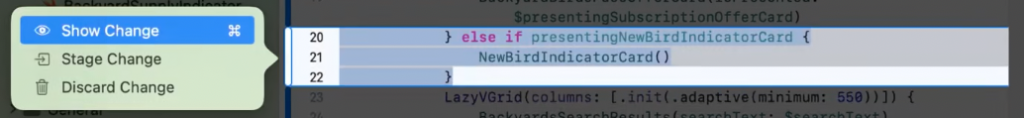
En la última imagen se muestra el código que introduce la macro automáticamente y que solo se ve si lo despliegas manualmente.
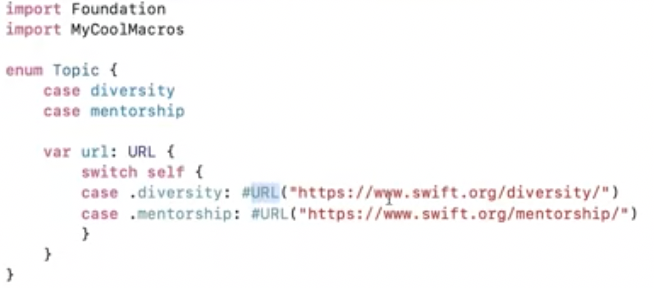
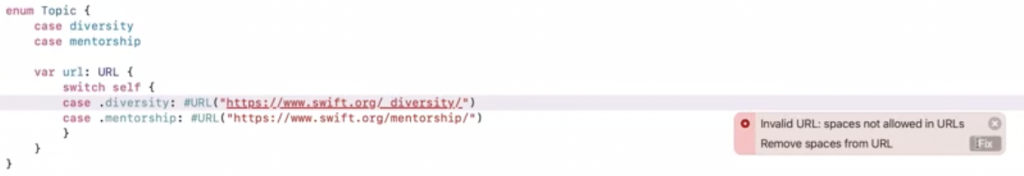
Y aquí un ejemplo de Macro Custom:


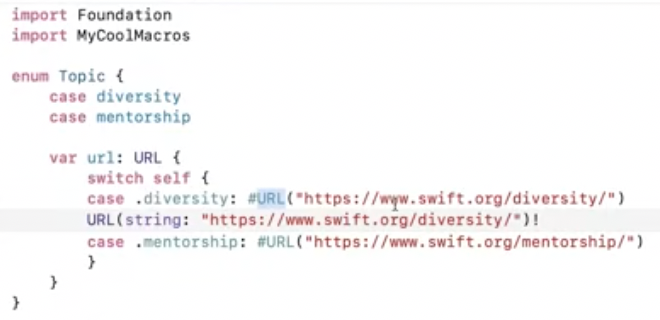
En este caso, la notación es diferente y simplemente se agrega un numeral para identificar la macro que realizaste. Lo que la macro hace es comprobar si el String de la URL es válido en tiempo de compilación. Si detecta un error antes de compilar también lo puede notificar y arreglar, tal como se muestra en la siguiente captura:

Las macros pueden agregar funcionalidades a tu código ya existente. Y, lo mejor, es que puedes usar breakpoints para ver el funcionamiento de este nuevo código.
Por último, acerca de macros, como Swift está desarrollado como código abierto, los desarrolladores ya están creando nuevas features que beneficiarán a toda la comunidad.
Data flow
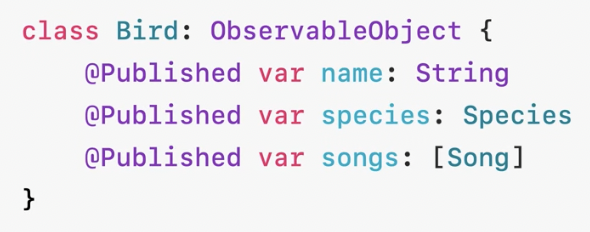
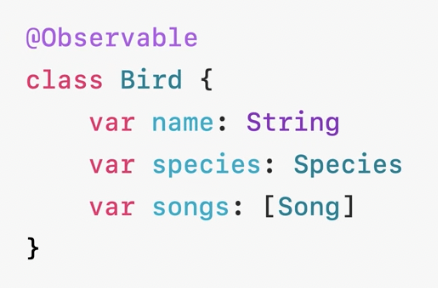
Ahora será mucho más simple obtener la información para mostrar en tus pantallas. Ya no es necesario conformar el protocolo ObservableObject, ni agregar el property wrapper Published. Con macros, solo tendrás que usar la notación @Observable en las vistas y ya no habrá necesidad de usar property wrappers para actualizar las vistas.
Lo único que necesitas es referenciar las variables directamente. De esta manera, se escribe menos código y se obtiene un comportamiento correcto por defecto.
Si lo llevamos al ejemplo de un caso concreto, el modelo Bird pasaría de esto:

A esto:

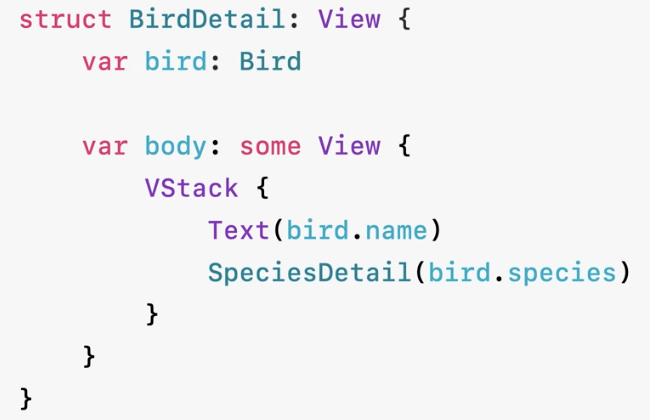
Y la vista que lo utiliza, muta de esta:

A la siguiente:

WidgetKit
A partir de ahora, y con las nuevas incorporaciones, las aplicaciones podrán mostrar su contenido en muchos lugares del sistema gracias a WidgetKit.
Desde iOS 17 y con unos simples cambios, los widgets que ya existen se podrán ver muy bonitos en StandBy en iPhone.
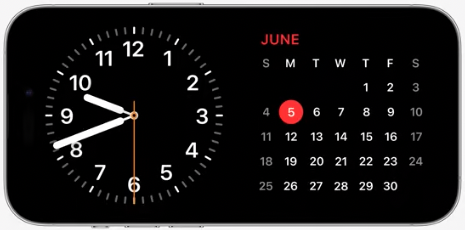
Estos son ejemplos de los widgets de calendario y reloj:

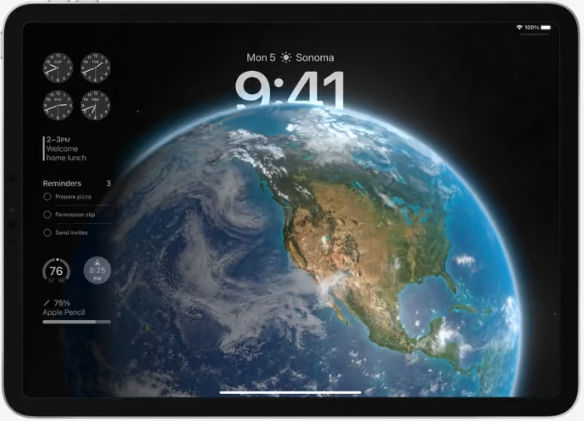
También estarán disponibles en la pantalla de bloqueo de iPad, sin el fondo que solían tener, quedan perfectamente integrados. Aquí, un ejemplo:

En macOS Sonoma también estarán disponibles los widgets. Además, se desplegará una pequeña pantalla de la aplicación cuando se les haga foco.
Por otro lado, los widgets también serán interactivos y con un simple tap se pueden realizar acciones como hacer check en un recordatorio.
Lo mejor de todo es que las acciones que se realicen en una plataforma se verán reflejadas en los widgets de las demás plataformas. Es decir, esta arquitectura permite que los widgets del iPhone se muestren a la perfección en tu Mac.
Gracias a Continuty, el archivo del widget puede enviarse por toda la red a tu Mac:

Y las interacciones, pueden enviarse de vuelta:

Adaptar los widgets existentes es muy fácil:
- Identificar el background.
- Actualizar el padding al default ofrecido por WidgetKit.
Cuando el contenido del widget cambia, el sistema lanza una transición:
- Funciona igual que un Magic Move en Keynote.
- Se pueden utilizar APIs estándar para customizar los efectos.
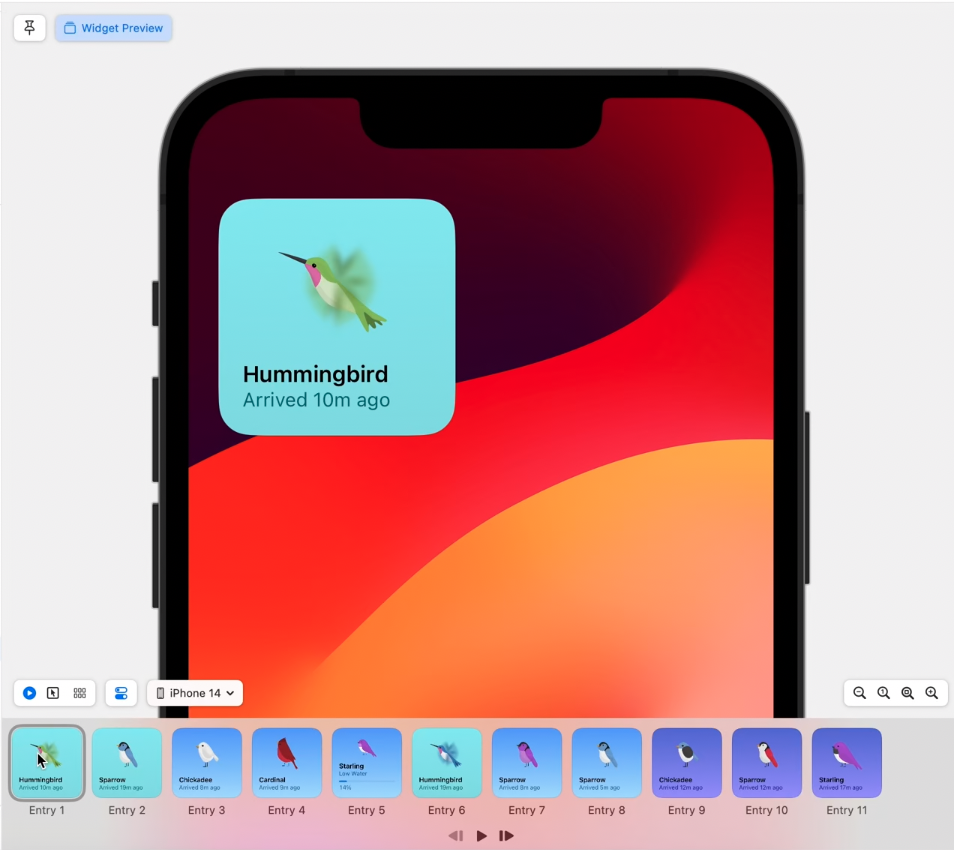
Otro punto muy importante para los desarrolladores es que, gracias a Swift Macros, se podrá ver todo el ciclo de vida del widget en Xcode previews.

Tocando en cada animación, podrás visualizar cómo cambiará cuando se haga alguna actualización de la información. Además, también podrás verlo en modo StandBy o en iPad.

APP INTENTS
Las App Intents elevan la funcionalidad de tu app en todo el sistema, en:
- Spotlight
- Siri
- Shorcuts
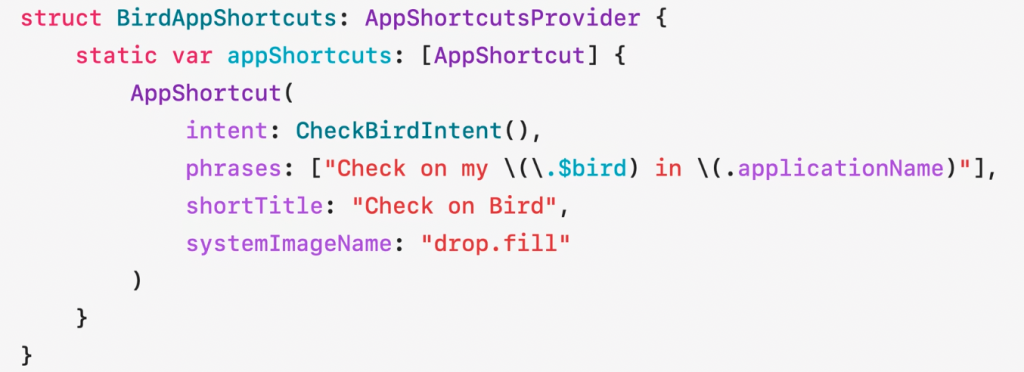
Así se vería el código de cómo mostrar tu app en Shorcuts:

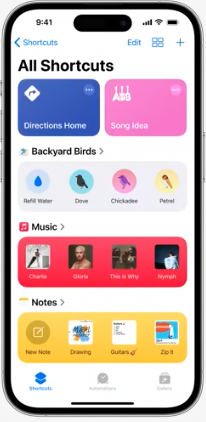
Y los atajos de apps surgirán en la app de Shorcuts:

StoreKit
La App Store siempre se caracterizó por brindar un modelo robusto de datos para conectar tus productos al UI de tus apps. Esto estará disponible en todas las plataformas, incluso para la pantalla de watchOS.
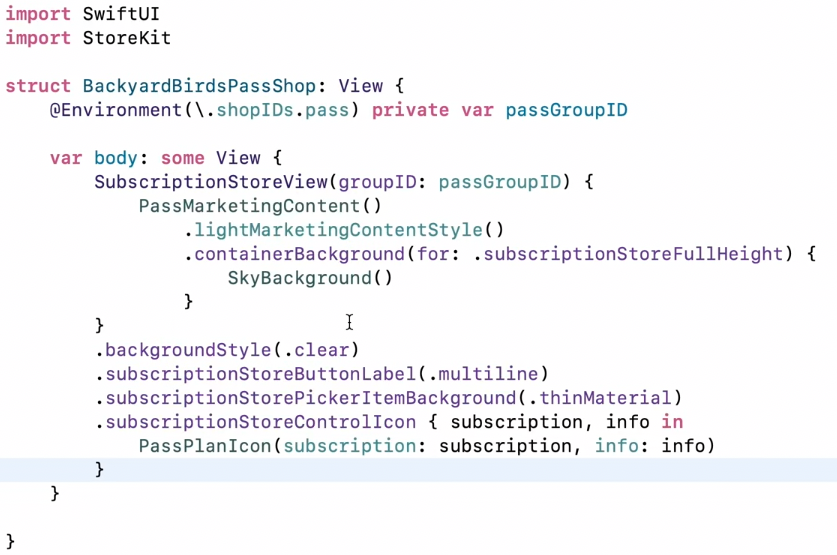
Usando la sintaxis declarativa de SwiftUI podrás elaborar tu experiencia de marketing mientras que Store kit se ocupa del resto.
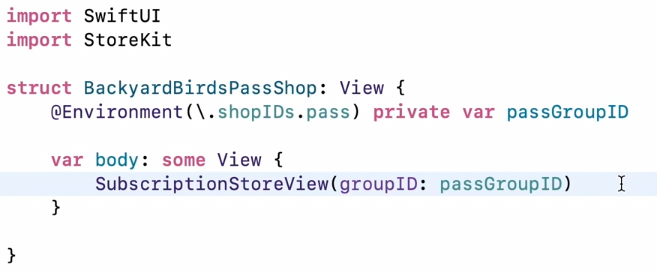
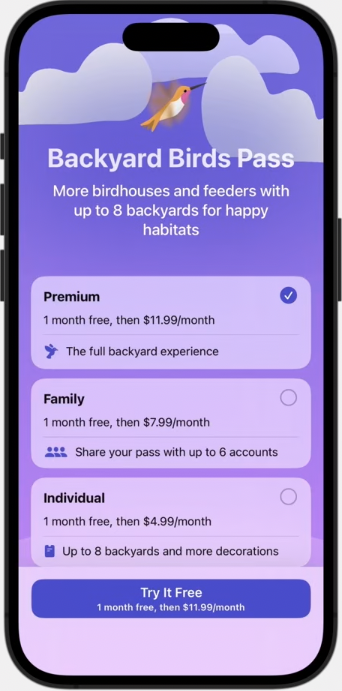
Este es un ejemplo para las suscripciones:


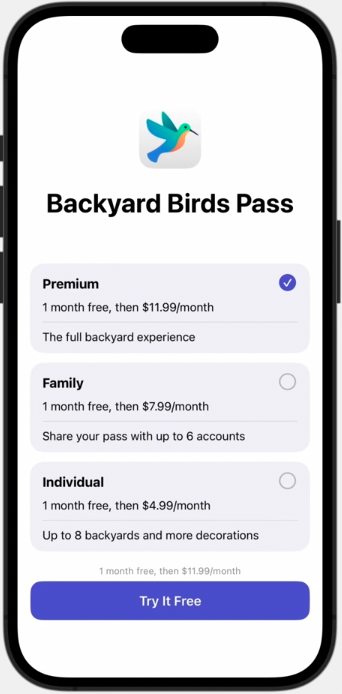
Tal como lo muestra el ejemplo anterior, la pantalla de suscripción era bastante genérica y así se puede personalizar fácilmente:


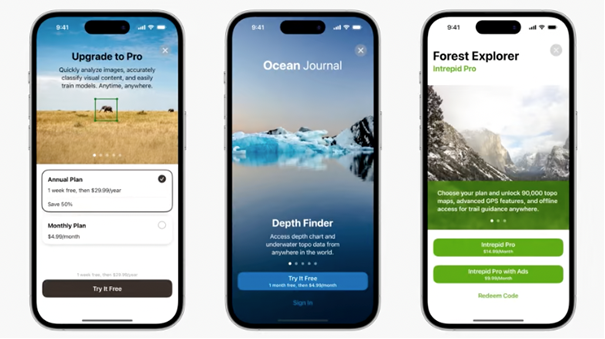
A su vez, las ofertas también son importantes para promocionar tu aplicación. Es por ello que SuscriptionStoreView determinará automáticamente si un usuario es candidato para recibirla y, de ser así, se la mostrará basado en su historial de compra y en el tipo de suscripción que posea.

SKAdNetwork
Otro factor de gran relevancia para que el negocio crezca es cómo los usuarios descubren tu app.
Con ese objetivo, SKAdNetwork ayuda a las redes publicitarias a medir el éxito de las campañas publicitarias que impulsan las descargas de tu app, siempre preservando la privacidad del usuario. Además, permitirá medir el re- engagement de los usuarios.
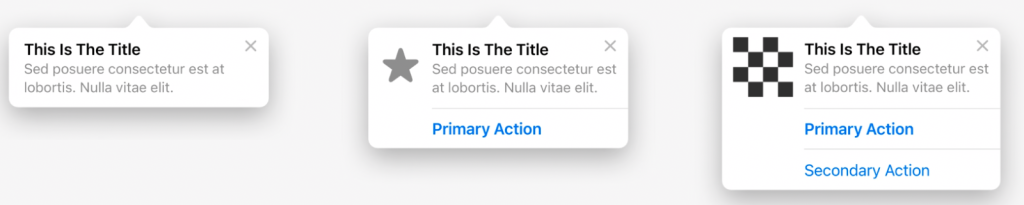
TIP KIT (turnkey nature)
- Educa de forma inteligente a los usuarios sobre la funcionalidad correcta en el momento correcto.
- Estos tips vienen ya predeterminados para usarse y, además, también pueden personalizarse para que se adapten al estilo de tu aplicación.
- Permiten ser configurados para que el usuario no visualice dos veces el mismo tip, aunque esté usando la app en dispositivos diferentes

AirDrop
En iOS 17 los usuarios ya no tendrán por qué utilizar más la Share Sheet, ahora pueden enviar contenido rápidamente a los dispositivos que tengan cerca.
¿Cómo lograrlo? En el código puede hacerse de distintas maneras muy sencillas. Una de ellas, es usando ShareLink tal como te mostramos a continuación.

Xcode
Más allá de todas las nuevas incorporaciones, el lugar donde ocurre todo el desarrollo no será dejado de lado.
Estas son las actualizaciones para Xcode 15:
- Control de versiones

- Eliminación de errores, perfilar y herramientas para poder probar y mejorar tu app. Todo conectado con Xcode iCloud, integración continua y entrega de servicios que simplifican la distribución a Test Flight y Apple store.

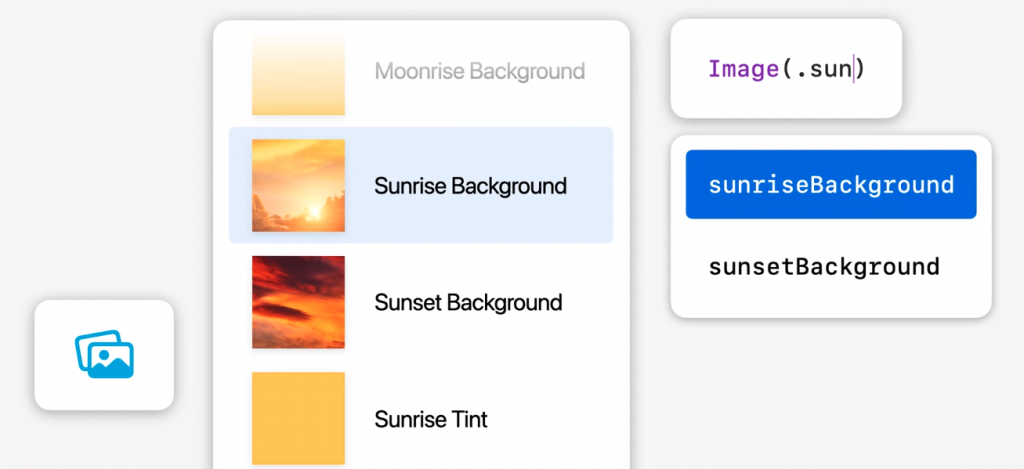
- Sugerencias en Xcode para modifiers, nativos o custom.

- Sugerencias de símbolos de tus recursos activos. Esto te garantiza que verdaderamente estarán disponibles en run time.

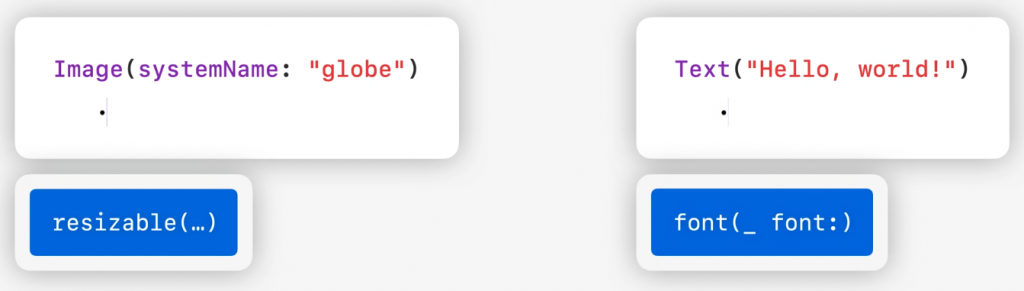
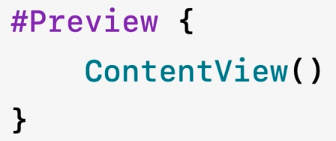
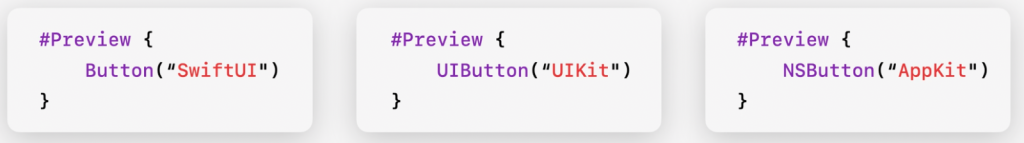
- Previews más sencillas con Swift Macros, donde se pasa de esto:

A esto:

- Previews de vistas en todas las plataformas, eligiendo directamente de Canvas.
- Previews de vistas en todos los frameworks desde cualquier parte del código.

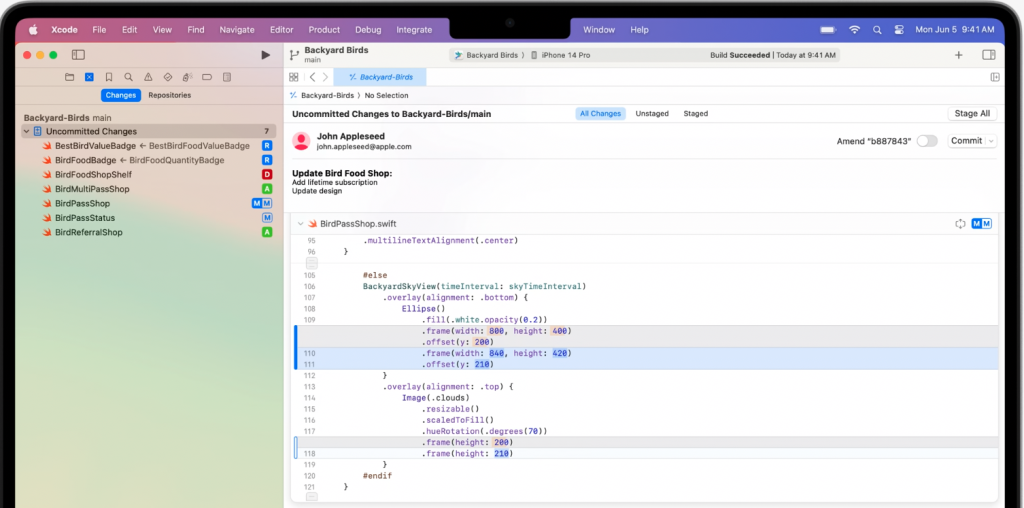
- Revisión de todos los cambios del control de versiones en un solo lugar antes de hacer commit.

ACCESSIBILITY
Apple siempre se ha focalizado en hacer que todos sus productos sean lo más accesibles posible. Este año, no ha sido diferente. El objetivo ahora es proteger a los usuarios que son sensibles a las animaciones y luces flash.
En muchas ocasiones, los usuarios tienen problemas para diferenciar los potenciales contenidos riesgosos de los que no lo son, o bien, consumen contenido sin demasiada información previa. Los novedosos frameworks incluirán dos nuevas funcionalidades:
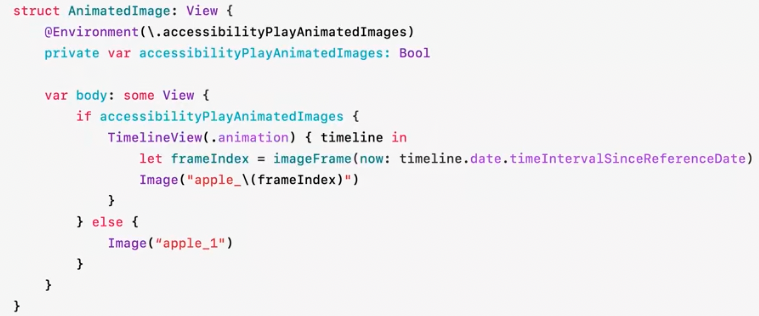
- Pause Animated Images: para las animaciones GIFs en Safari, Messages, y más, facilitando a los desarrolladores la implementación en sus animaciones.

En este fragmento de código se ve cómo usando una environment property se puede saber si el usuario decidió pausar la animación y así reemplazarla con una imagen estática para respetar esta decisión.
- Dim Flashing Lights: automáticamente oscurece la pantalla durante una secuencia de video muy brillante o luces flash. Si usas AVFoundation en tu app, esto no conllevará trabajo extra. Caso contrario, existe una nueva API para identificar videos riesgosos y oscurecerlos automáticamente.
APP PRIVACY
Es importante que el usuario pueda ver qué información se recolecta y cómo se usa en tu aplicación. Al introducir third-party SDKs haces que sea más difícil darle esta información al usuario.
En consecuencia, se han realizado dos actualizaciones:
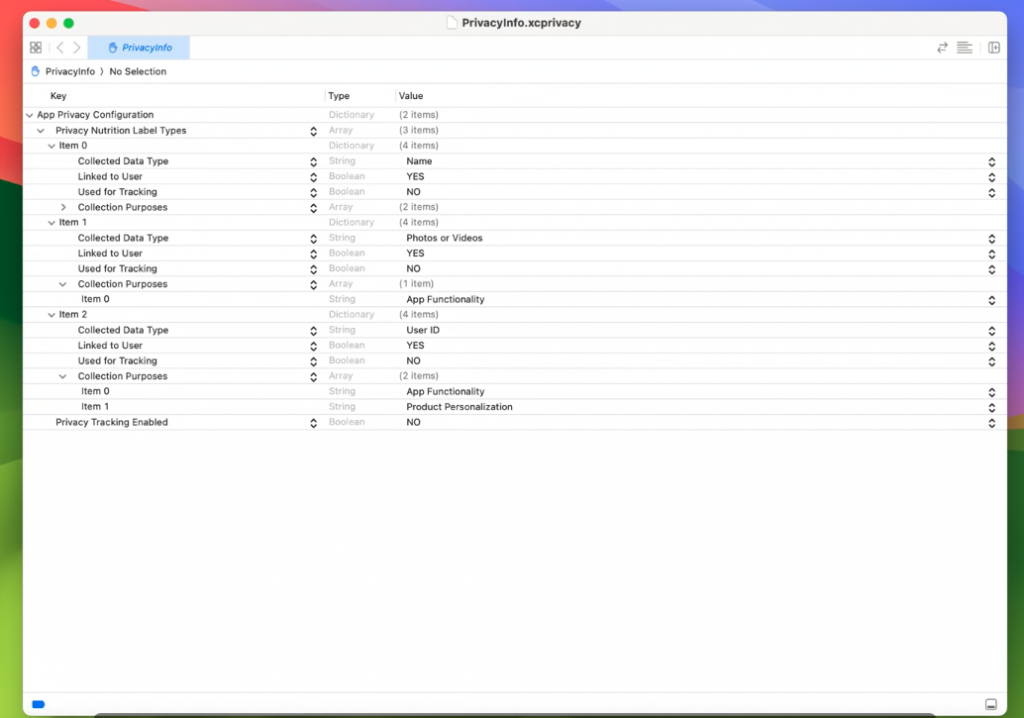
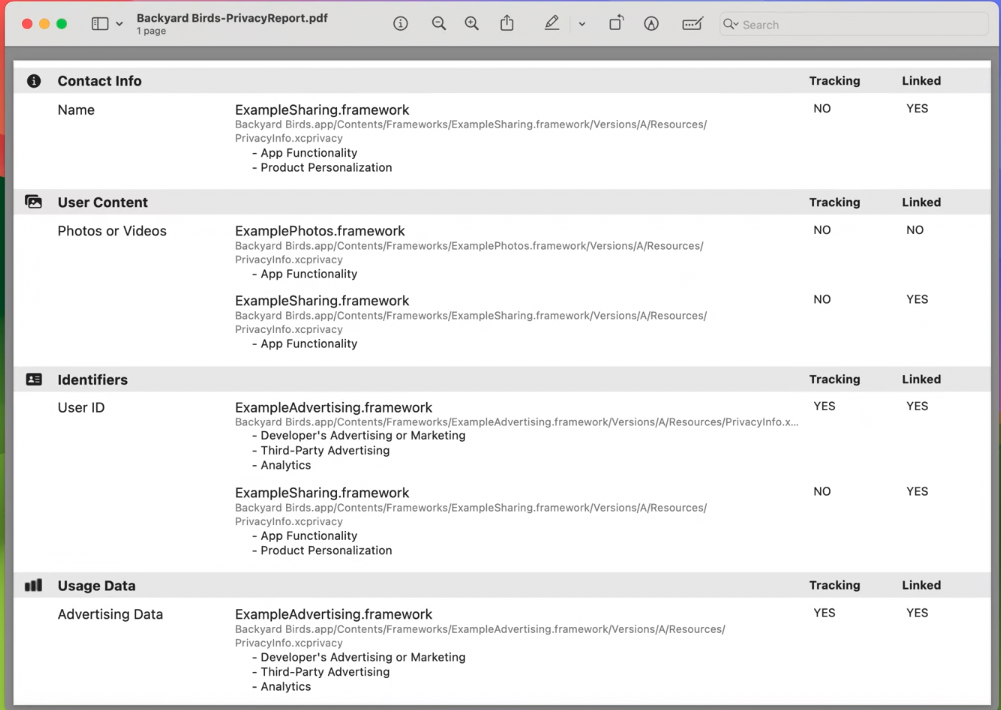
- Privacy manifest: se trata de archivos en formato estándar que muestran las prácticas de privacidad de los terceros en tu aplicación. Cuando estás por distribuir tu app, Xcode reúne la información de todas las SDKs en un único reporte.
Manifiesto:

Reporte de todos los manifiestos:

- SDK firmados: también se priorizó mejorar la integridad de la cadena de producción de software. Cuando adoptas una nueva versión de un SDK de terceros en tu app, Xcode validará que fue firmado por el mismo desarrollador que esperabas.
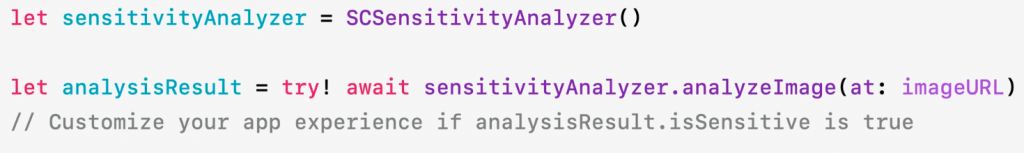
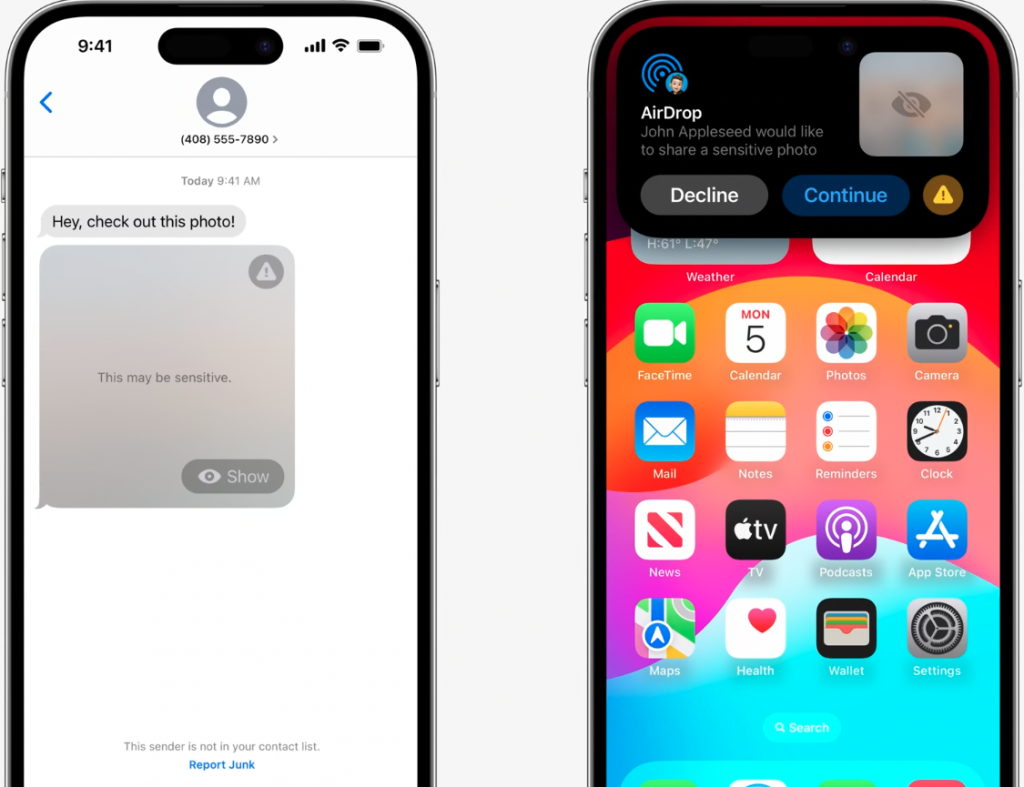
Por último, Communication Safety con todas las plataformas con el framework Sensitive Content Analisis. Solo se necesitan unas líneas de código para que este framework te ayude a detectar imágenes y videos que contienen contenido no deseado. Esto ocurre todo en el dispositivo.

Usa la misma tecnología que Communication Safety. Con este framework también se les da la posibilidad a todas las personas de difuminar contenido sensible con Sensitive Content Warning.
Ejemplos:

¿Estás buscando desarrollar una app para tu negocio?
En ThinkUp somos una empresa de desarrollo de productos digitales, obsesionados con la calidad y especializados en mobile apps y experiencias de usuario únicas. Creamos productos digitales de clase mundial para startups y empresas, con el objetivo de transformar y potenciar los negocios.